Drawing circles
03 Sep 2014During the development of Fever and Plex apps, in several occasions I needed to draw a circle to create a circular progress view (just like DACircularProgress) with beautiful animations when progress changes.
However, I've always encountered a disturbing bug(?) drawing those circles that was driving me crazy.
In this case, my first approach was simply creating a CAShapeLayer, then create a circle path and animate the strokeEnd property to simulate the progress. Really easy.
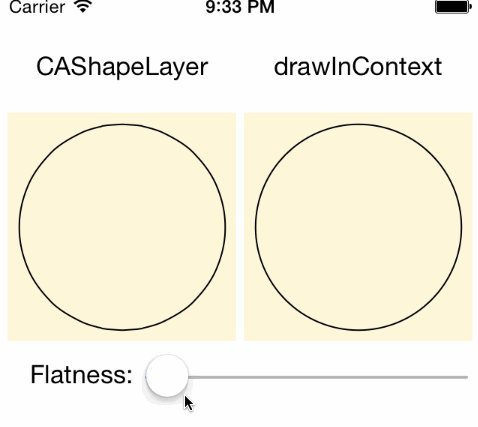
The result:

I don't know if you can see it because it's very subtle, but the circle isn't perfectly round. That's what drives me crazy.
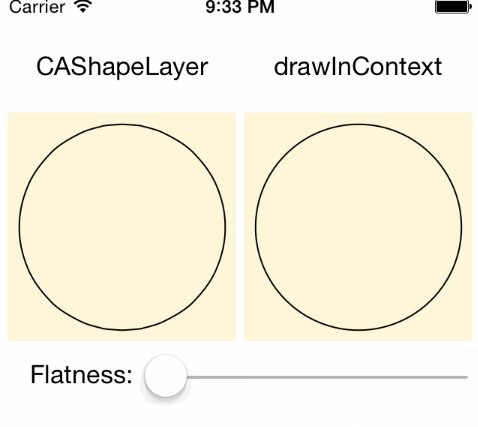
Fortunately, the UIBezierPath class has a property flatness that allows us to change that. So I set it to a low value and this is the result I get:

Yep, exactly the same. I didn't even bother to use another image… it just doesn't work!
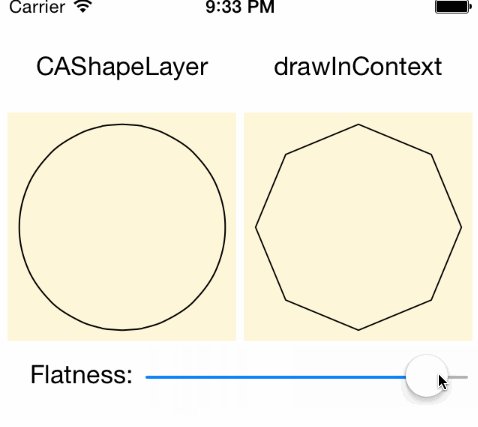
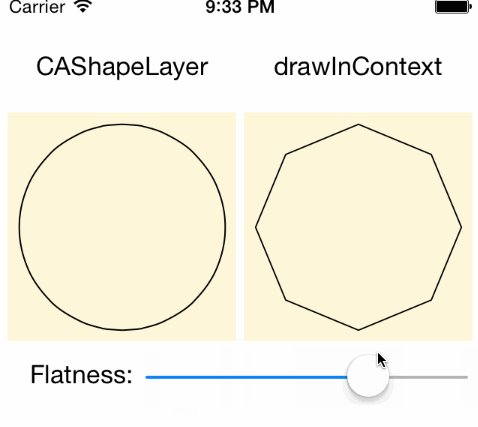
So I give a try to manually draw the circle using CoreGraphics in a custom layer:

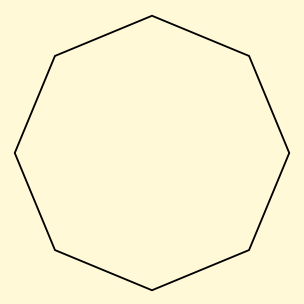
Perfect! Let's try changing the flatness of the UIBezierPath:

Working like a charm!
So unless I'm doing something wrong (if so, please let me know on Twitter) I'd say there is a bug in CAShapeLayer that ignores the flatness of the path.
That's why I decided to report the bug in Open Radar and also create a small sample application to show the problem with the flatness in CAShapeLayers:

Take a look at the source code and bug report in the following links: